PWA 全名是 Progressive Web App,依照字面上來解釋為『漸進式』的網站應用程式,逐步的將網站漸進優化為具備 APP 的優點,如果在完善的環境裡就能夠提供更強大的功能、若是環境不許可,也能確保優雅降級,提供最基本的服務。
PWA 它是一個『概念性名詞』,在 2015 年,由 designer Frances Berriman and Google Chrome engineer Alex Russell 所 創造的名詞,用來解決 Web 和 App 會遇到的問題。
PWA 主要是提出一些觀點,透過各種技術及設計的優化來達到 應用程式的體驗 並保留 網頁的優勢,藉此做到最好的使用者體驗(User Experience)。
在 2015 年,Flipkart(印度的第一大電商)覺得 mobile website 的瀏覽速度和吸引程度較難提供給使用者良好的體驗,於是暫時關閉 mobile website。
於是在 2016 年,Flipkart 強勢回歸重新提供 mobile web 並導入 PWA、推出了 Flipkart Lite。

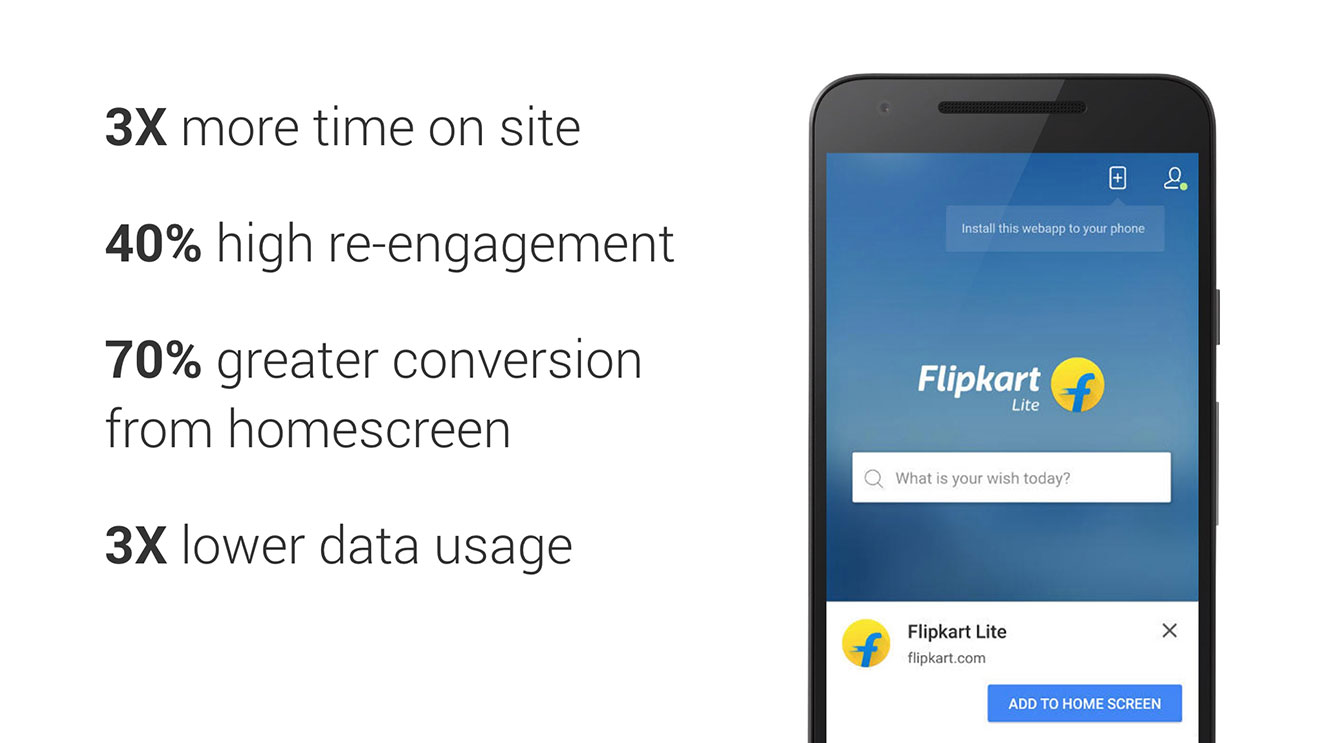
Flipkart Lite 和原本的 Natie APP 相比,發現一些驚人的數據:

圖片來源:remysharp
從報告顯示,Flipkart Lite 提高 3倍
的用戶停留時間,增加 40% 的顧客回流率,加入 Homescreen 獲得 70% 的轉換率,並且也降低 3倍 的資料傳輸。
從上面的所述,可以看得出來 PWA 涵蓋的範圍非常的廣,不只是在新技術的使用、效能的優化,甚至還包含了 UI/UX 等議題。
文章節錄自 Day 03 – 30 天 Progressive Web App 學習筆記 – 什麼是 PWA?
原文作者 iamya